The rapidly changing of technology brings a lot of benefits to every business. If a company- in any kind of business-wants to have a competitive advantage and survive in the digital world, surely they must build their trust in that world. Web Application Development is the way for it.
However, the speedily changing of the digital world also brings a lot of trends. It requires both business owners and every developer or web application development provider to always stay updating and customizing web app following these trends. This article will give some ideas of the most trend on web application development that may render companies to achieve your success in the coming years.
|
Table of Content |
|---|
|
|
1) Chatbots and AI (Artificial intelligence)
Many people wouldn’t know that Chatbot invented more than 50 years ago. The first one started with ‘Turning Test’ in 1950, then with ELIZA in 1966. It keeps updating with the development of technology. And it’s becoming popular recently with some popular names like ‘Siri’, ‘Alexa’, ‘Cortana’, and ‘Google Assistant’. Then in 2016, Chatbot and AI become a hot trend in the digital world. It brings a lot of benefits to many businesses in terms of customer services. Chatbots will continue to grow in popularity with 80% of businesses expecting to be using one by 2020.
Chatbot nowadays is integrated into many types of pages or apps such as Facebook messenger, regular website, WhatsApp, Amazon, and so on. It plays a significant role and becomes useful assistance for commercial enterprise, notably e-commerce. It will be a virtual assistant which might save a lot of energy, time, and costs for the company. Besides that, by supporting 24/7, Chatbot can help the business to build a good relationship with their customers. In this way, business is not only going smoothly but also building up the satisfaction for the customers.

By imitating human intelligence, AI is playing a great role in the customer experience journey. Such as improving personalized shopping experiences and marketing, having a deep understanding of consumer behavior, and predicting the outcomes of the consumer. Such benefits can help businesses not only solve complex and challenging business problems but also give a better experience to the consumer.
Chatbot and AI will not stop growing and being using, at least in decades. It will play a significant role in any business and bring benefits such as good quality services and good experience to the customers. The rise of AI&Chatbot will be a promising success to business owners in the digital world.
‘With these benefits, AI and Chatbot will play an important and indispensable role in any form of business. There will be more than 80% company or enterprise using it in the coming years’
2) Push Notifications
Push notifications become a successful and powerful way to gain more attention from the customer in recent years. It applies to not only mobile apps but also web applications by integrating and developing this function. This brought benefits to online marketing for any type of business. Such as gaining more attention from the customers, offering the same experience as mobile apps, and bringing the brand name closer to potential customers.
Moreover, this can count as email marketing but more useful. It can give the notification of discounts, events, and whatever relating to the business. And especially, this will not count as spam in email. Supposing sending an email and it goes directly to your spam mail, there will be no chance for the customer to notify the email. Push notification will do the reverse by giving direct attention to the users by notifying directly through mobile apps and web apps.
However, this function can bring a negative side to the business if it is used too much. It’s nothing more than annoying users. Using them at the right time and at the right period will positively boost business.
3) WebAssembly
Javascript frameworks will also become a hot trend in web application development in 2020 and the coming years. There are benefits of using JavaScript frameworks. Such as improving interaction, experience, and giving a quick response to the users. Many new websites have applied JavaScript frameworks with its development in recent years.
Although JavaScript can bring many benefits for a web app, a web app cannot compare with the native app, especially in the performance. WebAssembly is designed to bridge the gap in web app performance to almost the native app. This also designs to run along with JavaScript and allowing both work together and boost the performance of web applications.
WebAssembly (webassembly.org) (also known as Wasm) is a binary instruction format for a stack-based virtual machine. The assistant of Wasm will compile the high-level programing language such as C/C++/Rust. Then, it will assemble it into bytecode so that it runs on the web. There are many benefits from WebAssembly such as efficient and fast, safe, open, and debuggable, part of the open web platform. In 2020, WebAssembly will become a trend and it should be considered to investing in supporting the web application.
4) AR & VR
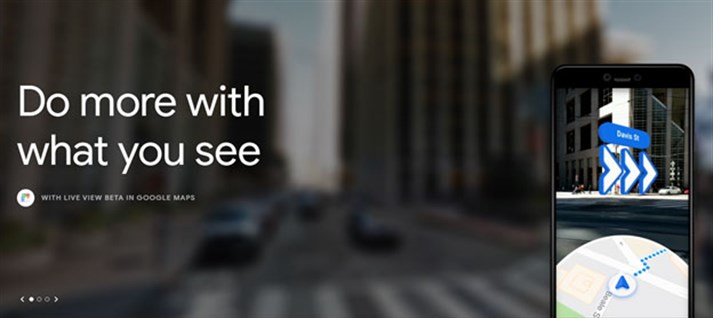
What is AR & VR? AR is abbreviated to Augmented Reality and VR is a short word for Virtual Reality.
AR will offer users the real world by using the camera on the smartphone and the assistance of digital augmentation. One example of AR is Pokemon Go which releases 4 years ago. In this game, the players will follow, locate the Pokemon, and then capture it. The most important thing is that it looks truly real right in front of your phone and you can see it everywhere like sideway, parks, houses.
This AR concept brings a new experience to not only any gamers but also customers of any business. For instance, people may not need to go to the store for shopping or buying stuff like furniture. They can try it at home by application relating to it. Customers can use Hololens to capture the car in real life and paint it with any colors before they decide to buy it. One way or another, this will improve the customers’ experience. Or in education, some subjects can use AR applications to project somethings that happened in the past like history or even geometric maths. This somehow will help the student to study and remember the lesson more easily.

(source image: https://arvr.google.com/)
If the AR can bring the real vision, VR can bring the simulative experience or simulative environment by technology. The difference between AR and VR is that while AR gives viewpoint through the camera, VR will locate your eye vision into the simulative environment. VR will immerse you in the 3D world or artificial world where you can interact with your senses such as hearing, smelling, touching, and any feelings you may have in the real world. Many applications in many industries can be generated from VR such as medical training, entertainment, historical visualization.
The survey proves that the total spending AR&VR product and services will continue to grow rapidly and it could reach $215 billion in 2021. One example of this investing is facebook with Facebook Horizon. It uses VR and allows users to create their environment. The future of AR &VR will not only stop at mobile applications but also grow in web applications.
Using AR&VR can bring great benefits for the company such as creating a new way of interactive user experience, reducing the language barriers, brand-name awareness, customer buying decisions. Investing in AR&VR apps can take time and huge money but it’s worth doing so to boost business revenue.
5) Single-page Applications (SPA)
A single-page application (SPA) is a web application that works in a browser and provides new content without reloading page or loading new HTML page. SPA is written by the main code from HTML, CSS, and JavaScript-notably using the advanced framework of JavaScript like AngularJS, Ember.js, React.js, Knockout.js. These languages and frameworks allow SPA to provide a dynamically content while keeping the existing page. Facebook and Google are the best examples of this application. Whenever the user searches something on google, the only difference among pages is the results of the search while the master page still the same. Likely to Facebook, the only difference is the news feed.
What are the benefits of the SPA that can be counted? Some of that could be listed as below:
• SPA will improve the mobile user experience.
• Since it contains only one page, hence, the loading page will be faster comparing to multiple page application.
• SPA will help the business to approach the target audience easily.
However, the SPA also has many disadvantages. For instance, when you want to do SEO, the SPA would not be a good choice. Therefore, the company should consider which target they want to achieve, then decide which one will suitable for the business and the target.
Yet, in general, the SPA still becomes a hot trend in 2020 and beyond. By providing instantly and dynamically content on a single page, it looks simple and easily gets more attention from the users. The users don’t need to jump over and over again to find what they need. Hence, the conversion rate also increases accordingly.
6) Progressive Web Apps (PWA)
Progressive Web Application (PWA) recent years become a spotlight for any business who want to change their user's experience and bring the benefits back. Some of the businesses or big brands are using PWAs such as Forbes-which using this to improve the reader’s experience, Alibaba-which bringing more the conversion rate for them.
What is Progressive Web Apps (PWAs)?
Basically, it is an application delivering through the website. The main programming languages to build PWAs are HTML, CSS, Javascript. And Some others will be used in 2020 and beyond like React, Angular. The reason why PWAs becomes a hot trend would be a similar experience to native apps. Shortly PWAs are website but it brings the app-like feeling or experience.
The release of PWAs not only fills the gap with native apps but also solved many problems relating to the web such as confuse users’ experience with many navigations, loading speed. Here are the top benefits or top advantages of using PWAs:
• Fast: Here is the loading speed which will improve the users’ experience. This will helps users to load a website faster and give smooth navigation whether the internet is in high or low quality.
• Work offline: This can be called ‘reliable’ or network independent. PWAs allows users to load and engage more with the website even though they have a low-quality internet or don’t have the internet to access.
• Re-engageable: This will express through ‘Push notifications’: This same feature with native apps which gets more attention from the user and helps them to engage more with the website.
PWAs will change to the way of using the website. The combination of web apps and native apps will change users’ experience in a positive way. That way will give many benefits for not only users but also to many businesses.
The main benefits which can be seen for any business are not only increasing loading speed but also the engagement of users. Beyond that, this will help to increase the conversion rate for the business. By providing many positive features and functionalities, PWAs will become a hot trend in 2020 and even in decades from now on.
7) RAIL (Response Animation Idle Load)
The problem of users’ experience or website performance is a challenge for any developer and designer. RAIL started to solve this problem. It initially started 2015 and it will become top trending for decades. RAIL is a user-centric performance model that breaks down the user's experience into key actions. These key actions are in the word RAIL which is an acronym or stands for Response Animation Idle Load.
• Response: This means whenever the user gives any input like click on a button or icon or searching, the response to that input will be given back less than 100 milliseconds.
• Animation: This will aim at improving the visual smoothness. This means that any interactions relating to visual animations, scrolling, dragging will be expected to complete each frame within 16 milliseconds.
• Idle: This means that use idle time to load the rest of the work after the initial input of the users. And this will be done within 50 milliseconds. Any interaction of the users during the idle time would be run as a response goal-which require the feedback within 100 milliseconds- while other actions will be performed in the background.
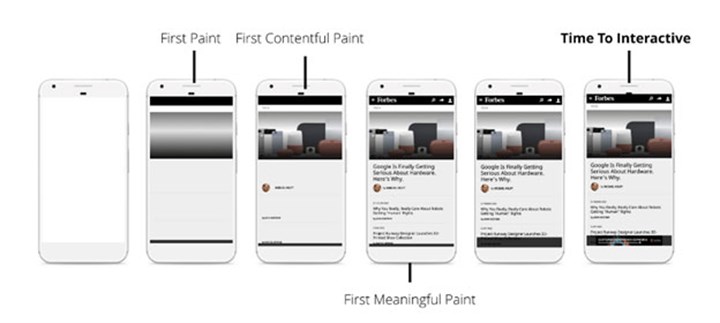
• Load: This will create a quick response to get the first meaningful paint for the users. And generally and ideally, this will expect to be done within one second. Once the first meaning paint completed, the goal now is to keep the application in a responsive way to the users.

“RAIL will help developers and designers following the user-centric method that ensures a good experience for users.”
The bottom line
All top web application development above and its benefits will help the business run easily and increase brand awareness. More importantly, it can help every business stay on top in the competitive world such as getting more connected to customers, reaching potential clients, or targeted audiences. These trends will continue to rise and develop not only in 2020 but also in the coming years. Depending on the business and desire to have a competitive edge, considering these web apps would be the right choice.
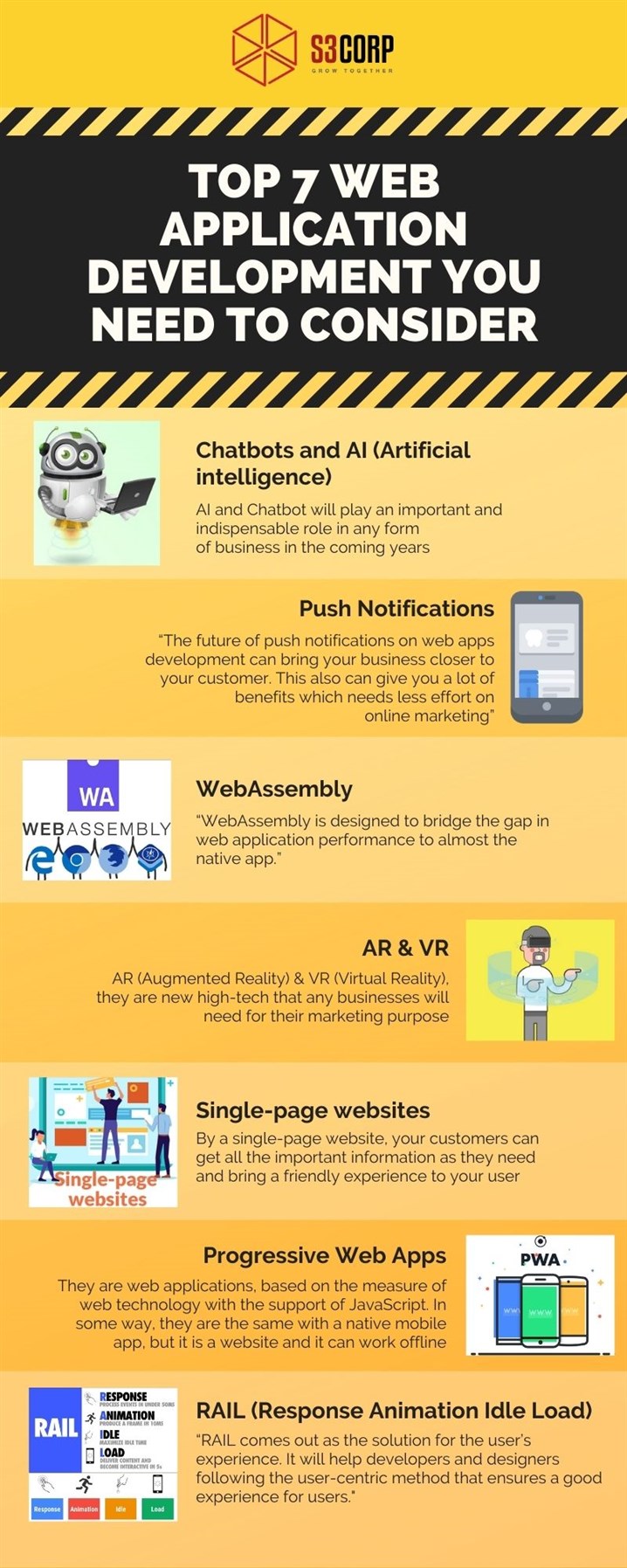
Infographic to recap

- Thanks for reading. If you think this is useful, don't forget to give it a share.



